- A+
您可以添加编辑器风格,并使用自定义CSS样式更改WordPress帖子编辑器外观,并创建一个舒适的写作体验,适合您的眼睛,让您比以往任何时候都更喜欢写作。比如在编辑器中使用黑色背景配合白色文本,您可以自定义最适合您的外观。
WordPress的帖子编辑器
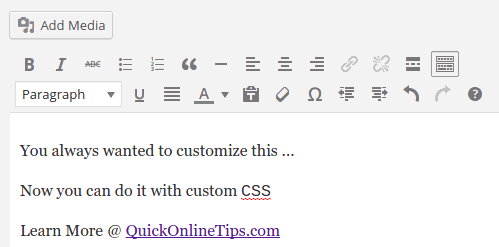
让我们看看WP的帖子编辑器屏幕默认的CSS样式:

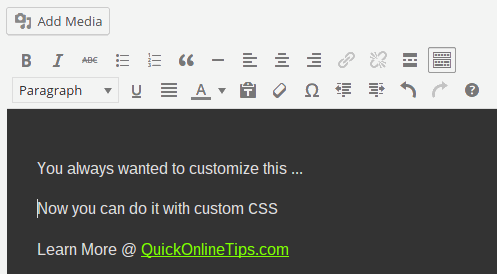
再来看看使用黑色背景配合白色文本的风格:

你是否喜欢这种黑暗背景、白色文本和链接绿色的风格呢?你可以自己定制你自己的使用习惯的风格!
添加自定义编辑器样式
要开始 - 首先您需要启用WordPress主题中的功能。如果您正在使用新的主题或最近更新的WordPress主题,则此功能最近是获取主题批准的必需功能
首先,您需要 通过在主题functions.php文件中添加以下代码来添加编辑器样式功能。[记住这是一个强大的文件,错误的代码可以让您的网站脱机。始终备份此文件,如果发生错误,它将需要通过FTP进行恢复。
- function qot_add_editor_styles() {
- add_editor_style( 'custom-editor-style.css' );
- }
- add_action( 'admin_init', 'qot_add_editor_styles' );
之后,您需要在主题文件夹中添加一个名为custom-editor-style.css的文件。通过或FTP也可以轻松地通过创建没有FTP的新文件来实现。
现在,一旦完成了两个步骤,您将设置为CSS文件添加CSS代码,并且将改变您的WordPress帖子编辑器的外观。这就是我们在custom-editor-style.css中添加的内容。
- body#tinymce.wp-editor {
- font-family: Arial, Helvetica, sans-serif;
- margin: 30px;
- color: #DDD;
- background: #333;
- }
- body#tinymce.wp-editor a {
- color: #7FFF00;
- }
上面的代码使背景变黑,使文本变得浅灰色,并在文本周围添加了一个很好的边框,因此它不会流入边框,提供足够的空格。它也会改变字体和链接颜色为我的喜好。
注意 - 此CSS文件不会在主要博客页面上加载,因此不会影响页面打开的速度。WordPress的帖子编辑器默认情况下会模仿发布内容,因为它将最终发布,但是这种自定义编辑器风格有助于覆盖主要的博客CSS文件,以添加自定义体验到您的写作风格。这将改变Visual编辑器的外观,而不会更改文本编辑器的显示。
实验后编辑风格,我确信使用这个技巧后,你会更能写出更好的文章。